Web 前端的一些基础知识和相关工具的使用
Java Web
文档查询网站:https://www.w3school.com.cn/index.html
Web前端
网页
-
本质是前端代码经过浏览器的解析和渲染而成的
-
浏览器内核进行代码的解析和渲染
web标准
-
HTML:负责网页的结构(页面元素和内容)
-
CSS:负责网页的表现(页面元素的外观,位置,颜色,大小等)
-
JavaScript:负责网页的行为(交互效果)
-
高级技术
- Vue.js
- ElementUI
- Ajax
- Axios
- …
HTML(HyperText Markup Language)
-
超文本标记语言(超越普通文本语言,由标签构成的语言)
-
标签是预定好的,
-
HTML代码直接在浏览器中运行,HTML标签由浏览器解析
特点
-
不区分大小写
-
属性可以使用单引号或者双引号
-
语法松散
常用标签
-
<img>
- src:指定图像的url(相对或绝对)
- width
- height
-
标题标签:<h1> - <h6>
-
水平线标签:<hr>
-
超链接<a>
- href指定访问资源的url
- target指定在何处打开资源(_self,_blank)
-
<video>视频
- controls显示播放控件
- src
- width
-
<audio>音频
- controls
- src
- width
-
<b>/<strong>加粗
-
<p>分段落
-
表格标签
-
<table>定义表格整体
- border:规定边框宽度
- width:规定表格的宽度
- cellspacing:规定单元格之间的空隙大小
-
<tr>:表格的行
-
<td>:表格单元格,(表头使用<th>)
-
1 | <table border="1px" cellspacing="0" width="600px"> |
-
表单标签
- 负责采集数据,如登录,注册等信息
- <form>
-
<input>:定义表单项,通过type属性控制输入形式
-
<select>:定义下拉列表
- <option>定义列表项
-
<textarea>:定义文本域
-
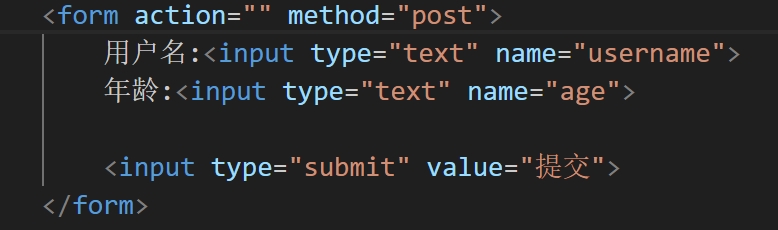
1 | <form action="" method="post"> |
-
属性
- action:规定提交表单时向何处发送表单数据,URL(如果不指定默认提交到当前页面)
- method:规定用于发送表单数据的方式。GET,POST
- get在url后面拼接表单数据
- post在消息体(请求体)中传递,参数长度无限制
-
![]()
![]()
CSS(Cascading Style Sheet)
-
层叠样式表,控制网页的表现
CSS选择器
-
元素选择器
h1{} -
id选择器
#hid{}(在style中)<h1 id="hid">不能重复 -
类选择器
.cls{}(在style中)<h1 class="cls">
常用标签
-
<span>无语义的布局标签,一行可显示多个
-
<div>
属性
-
color
-
font-size:字体大小(加px)
-
text-decoration:规定文本的修饰,none表示定义标准的文本
-
text-align:控制对齐方式
-
text-indent:首行缩进
-
line-height:行高
-
空格占位符: 
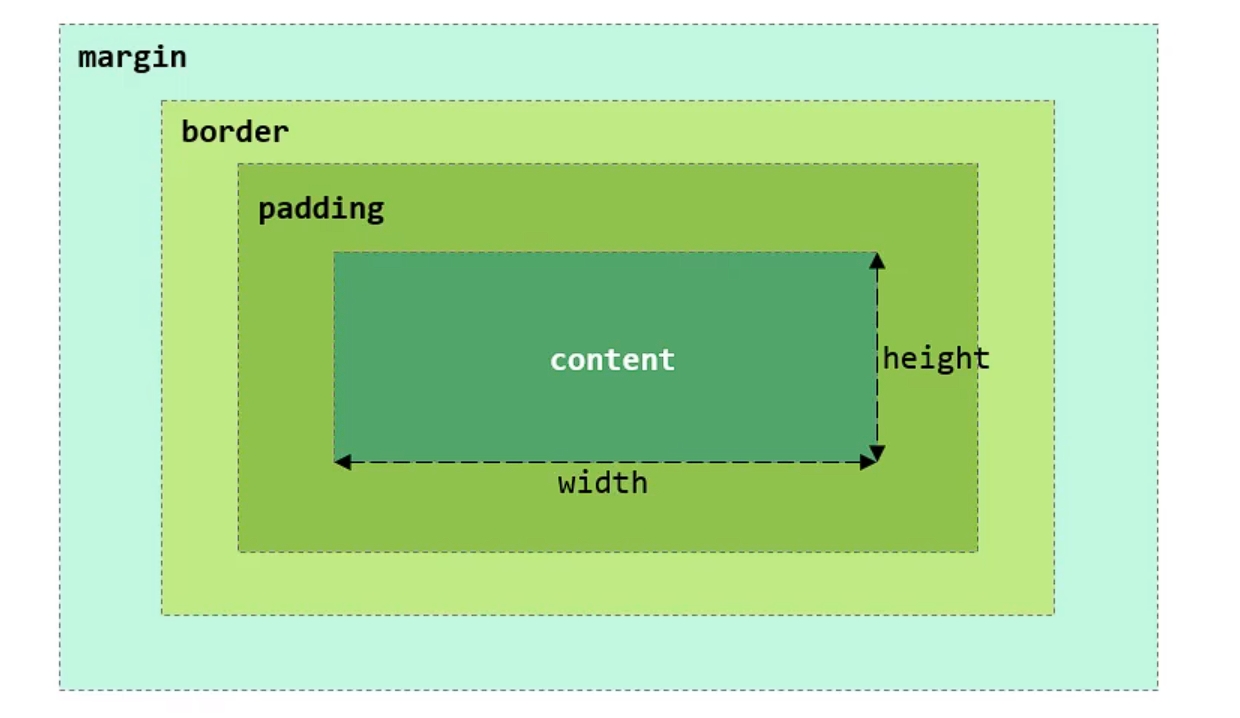
盒子模型
-
<div>无语义的布局标签,一行只占一个
-
组成:内容区域(content),内边距区域(padding),边框区域(border),外边距区域(margin)

1 | <style> |
JavaScript(简称:js)
-
跨平台,面向对象的脚本语言,使网页可以交互
js引入方式
-
内部脚本(定义在HTML页面)
- js代码必须位于<script></script>之间
- 可以放在任意地方,放置任意数量
- 一般位于<body>元素的底部,改善显示速度
-
外部脚本(js代码定义在外部角色文件中,然后引入到HTML中)
- 外部js文件中只包含js代码,不含有<script>标签
- <script>标签不能自闭合
基础语法
-
书写语法
- 区分大小写
- 每条语句结束可以不写分号
-
输出语句
- window.alert() 写入警告框
- document.write() 写入HTML输出
- console.log() 写入浏览器控制台
变量
-
利用var,let,const关键字来声明变量
-
因为js是弱类型的语言,所以变量可以存放不同类型的值
-
利用var定义出来的是全局变量,可以重复定义
-
利用let定义出来的是局部变量,只在代码块中有效,不可重复定义
数据类型
-
原始类型
- number,string,boolean,null,undefined
-
引用类型
- js中的对象
-
利用typeof来获取数据类型
运算符
-
==:会进行类型转换
-
===:不会进行类型转换
js函数
-
通过function关键字进行定义
-
不需要定义形参和返回值的类型
js对象
-
Array
- var 变量名 = [元素列表]
- var 变量名 = new Array(元素列表)
- 属性:length,返回数组中的元素数量
- 方法
- forEach():遍历数组中每一个有值的元素,并调用一次传入的函数
- 箭头函数:arry.forEach(item=>{console.log(item);})
- push():将新元素添加到数组末尾,并返回新的长度
- splice(start,number):从数组中删除元素
- forEach():遍历数组中每一个有值的元素,并调用一次传入的函数
-
String
- 属性:length
- 方法
- charAt():返回指定位置的字符
- indexOf():检索字符串所在的位置
- trim():去除字符串两边的空格
- substring(start,end):提取字符串中两个指定的索引号之间的字符(左闭右开)
-
JSON(JavaScript Object Notation)
- 通过JavaScript对象标记法写的文本
- 多作为数据载体,进行数据传输
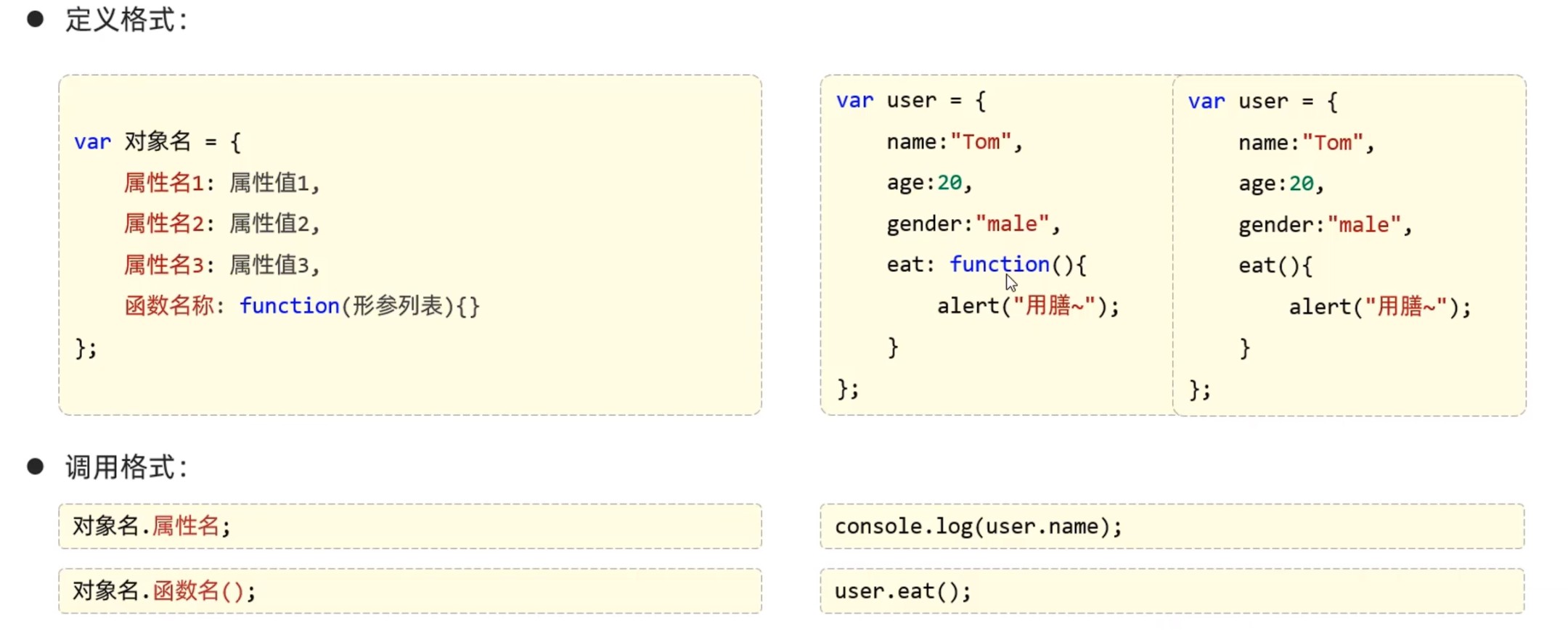
- 自定义对象
- 格式与自定义对象类似,但变量名要加双引号
- 定义
var 变量名 = '{"key1": value1,"key2":value2}'var userStr = '{"name":"Jerry","age":18,"addr":["原神","星铁","绝区零"]}'- 该对象是文本,整体要加单引号
- 方法
- JSON.parse() 将 JSON 字符串解析为 JavaScript 对象
- JSON.stringify()
-
BOM(Browser Object Model)
- 浏览器对象模型,允许js与浏览器对话,js将浏览器各个组成部分封装为对象
- 组成
- Window:浏览器窗口对象
- 方法
- alert()显示带有一段消息和一个确认按钮的警告框
- confirm()显示带有一段消息以及一个确认和取消按钮的对话框
- setInterval()按照指定的周期来调用函数
- setTimeout()在指定的毫秒数后调用函数
- 方法
- Navigator:浏览器对象
- Screen
- History
- Location:地址栏对象
- 属性:href
location.href = "https://www.xxxx.cn"`
- Window:浏览器窗口对象
-
DOM(Document Object Model)
- 将标记语言的各个组成部分封装为对应的对象
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
- 将标记语言的各个组成部分封装为对应的对象
js事件监听
-
指发生在HTML元素上的事情,如按钮被点击,按下鼠标快捷键,执行相应代码
-
事件绑定
-
常见事件
Vue
-
前端框架,免除js中的DOM操作,基于MVVM思想,实现数据双向绑定
插值表达式:
常用属性
-
el指示vue编译器从什么地方开始解析 vue的语法
-
data存储变量
-
methods存放函数
-
template设置模板
-
watch
-
computed
-
render创建真正的Virtual Dom
常用指令
-
v-model在表单元素上创建双向数据绑定
-
v-bind为HTML标签绑定属性值,如href,css样式
1 | <body> |
-
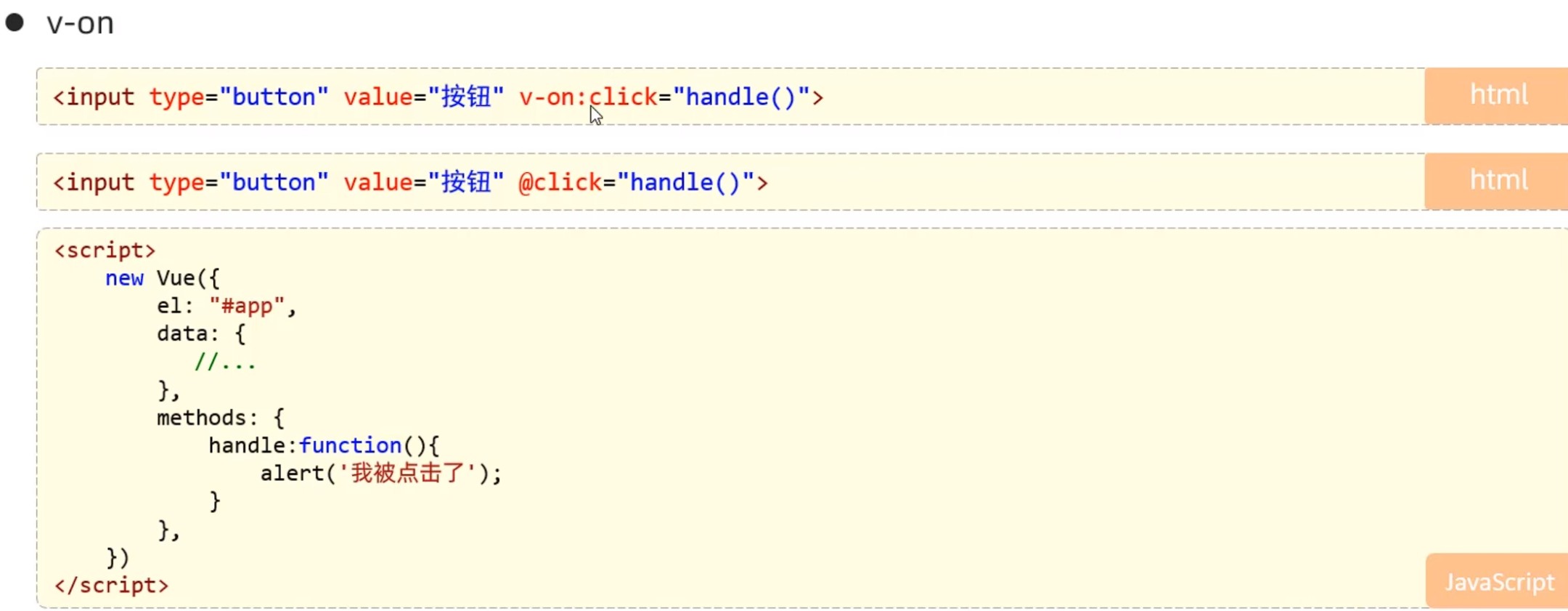
v-on为HTML标签绑定事件
-
v-if, v-else-if, v-else条件性的渲染某元素
-
v-show根据条件展示某元素,区别在于切换的是display属性的值
-
v-for列表渲染,遍历容器中的元素或者对象的属性
<div v-for="变量名 in 遍历对象">{{变量名}}</div>
1 | <div v-for="addr in addrs"{{addr}}</div> |
-
案例
1 | <div id="app"> |
生命周期
-
每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)
-
八个阶段
- beforeCreate
- created
- beforeMount
- mounted挂载完成
- beforeUpdate
- updated
- beforeDestroy
- destroyed
Vue路由(Vue Router)
-
Vue router 路由器类,根据路由请求在路由视图中动态渲染选中的组件
-
<router-link>请求链接组件,会被浏览器解析为<a> -
<router-view>动态视图组件,用来渲染展示与路由路径对应的组件
Ajax(Asynchronous Javascript Anderson XML)
-
异步的Javascript和XML
作用
-
数据交换:通过它可以向服务器发送请求,并获取服务器响应的数据
-
异步交互:不刷新整个页面的同时,进行局部刷新
Axios
-
对原生的Ajax进行了封装,简化书写,快速开发
-
入门程序
1 | <input type="button" value="获取数据GET" onclick="get()"> |

-
结合Vue中的mounted生命周期事件
1 | <script> |
YApi
-
高效,易用,功能强大的api管理平台
-
用于模拟前端所需要的数据
前端工程化
定义
-
指把前端开发所需的工具,技术,流程,经验等进行规范化,标准化
vue脚手架的环境准备
-
安装node.js
-
配置npm的全局安装路径
npm config set prefix "node.js的安装路径" -
切换npm的镜像
npm config set registry 镜像地址 -
安装vue-cli
npm install -g @vue/cli -
确认是否安装成功
vue --version
Vue项目
创建
-
命令行
vue create vue-project01 -
图形化界面
vue ui
目录结构
-
node_modules 整个项目的依赖包
-
public 存放项目的静态文件
-
src 存放项目的源代码
- assets静态资源
- components可重用的组件
- router路由配置
- views视图组件(页面)
- App.vue入口页面(根组件)
- main.js入口js文件
-
package.json 模板基本信息,项目开发所需要的模块,版本信息
-
vue.config.js 保存vue配置的文件,如:代理,端口的配置
更改端口号
-
进入vue.config.js文件
1 | const { defineConfig } = require('@vue/cli-service') |
Vue的组件文件以.vue结尾,每个组件由三部分组成<template>,<script>,<style>
1 | <template> |
Element(Vue组件库)
组件:组成网页的部件,如超链接,按钮,图片,表格,表单,分页条等
url:一个 Vue 3 UI 框架 | Element Plus (element-plus.org)
如何使用
-
在创建好的Vue项目中安装ElementUI组件库
npm install element-plus --save -
引入ElementUI组件库
1
2
3
4
5
6
7
8
9import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app') -
访问官网,复制组件代码,调整
打包部署
-
先打包
npm run build再部署 -
将打包好的dist目录下的文件,复制到nginx安装目录下的html目录
-
启动:双击nginx.exe文件,nginx服务器默认占用本机80端口号
- 如果80端口号被占用,可以在nginx.conf中修改端口号
- 查看端口被谁占用
netstat -ano | findStr 80
-
访问:浏览器输入
localhost:端口号
Nginx
一款轻量级的web服务器,反向代理服务器,电子邮件代理服务器